As online shopping reshapes the fashion industry, brands prioritise fast, accessible, and sustainable websites. The following study assesses the UK’s top fashion brands regarding CO₂e emissions, website speed, accessibility, and SEO, highlighting industry leaders in green and efficient web performance.
Using SiteBeacon, we identify best performances and areas for improvement to inspire a shift towards a more sustainable digital future for luxury fashion.
Who is this table for?
The lead table allows you to compare these luxury fashion websites based on their page speed, eco-friendliness, and user experience. Whether you’re a student, researcher, shopper, investor, marketer, or simply curious, this table can help you make informed decisions.
Find the Performance Table here.
Here’s a breakdown of the columns
- Serial: A unique identifier or ranking number for each website, indicating its position on the list.
- URL: The web address, so you can check it out yourself.
- CWV (Core Web Vitals): This shows how quickly and smoothly a website loads, in terms of interactivity, and visual stability. These are critical indicators of user experience.
- CO₂e: Represents the website's carbon dioxide equivalent emissions, giving insight into the environmental impact of each website. Lower CO₂e values indicate an eco-friendlier site.
- Perf (Performance): A general performance score that reflects how efficiently the website loads and operates, typically based on load speed and responsiveness factors.
- SEO (Search Engine Optimisation): Indicates how well-optimised the website is for search engines. A higher SEO score helps the site rank better in search results, driving more organic traffic.
- ACS (Accessibility Score): Evaluates how accessible the website is to users, including those with disabilities. A higher ACS indicates better compliance with accessibility standards.
- BP (Best Practices): This shows how well the website follows industry standards, ensuring the site is secure, reliable, and efficient.
- Ratings: A combined CO₂e and Performance score gives you a quick overview.
Our findings (for homepages/URL listed)
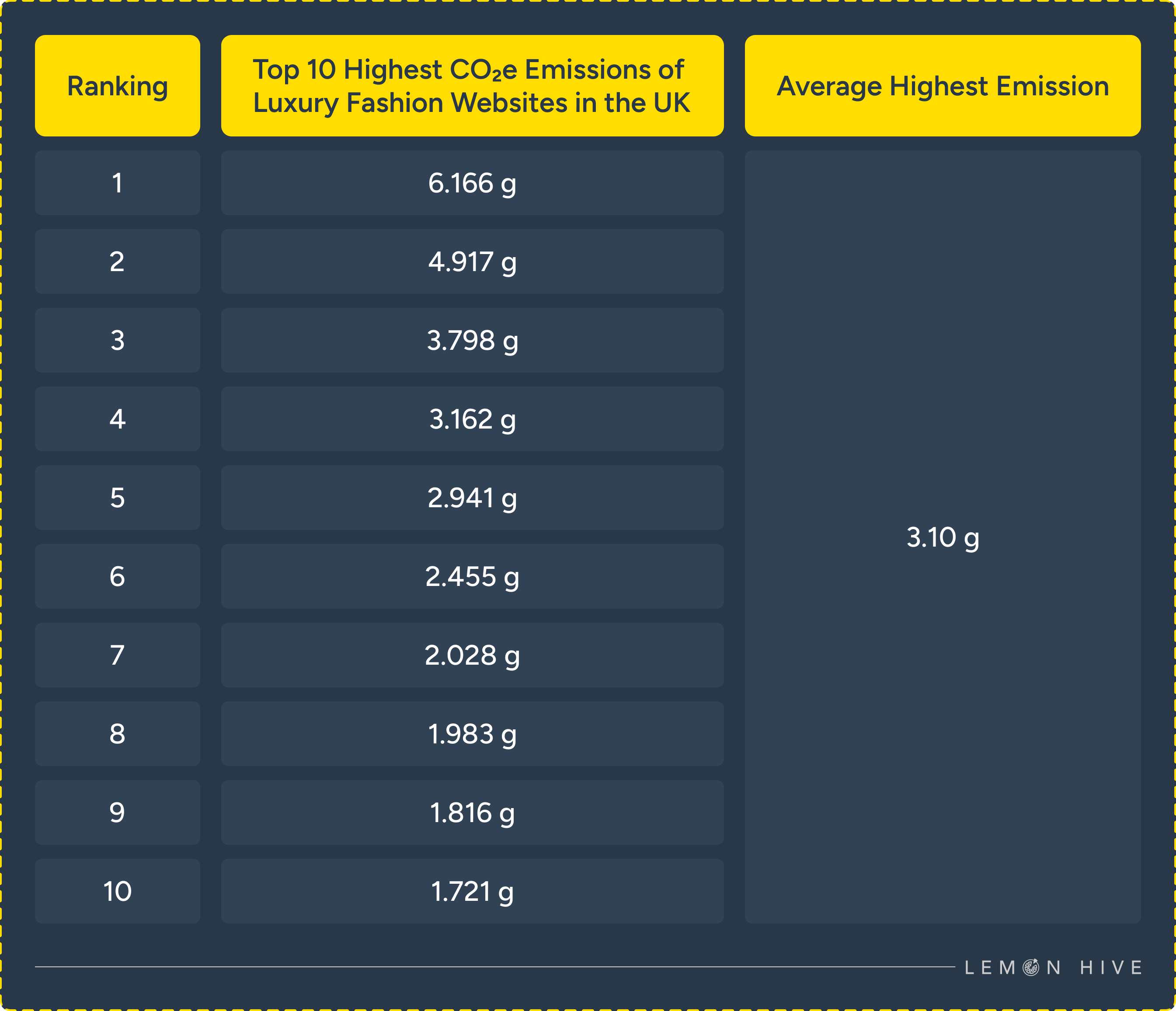
- HighestCO₂e emission amount (per page view): 6.166 g
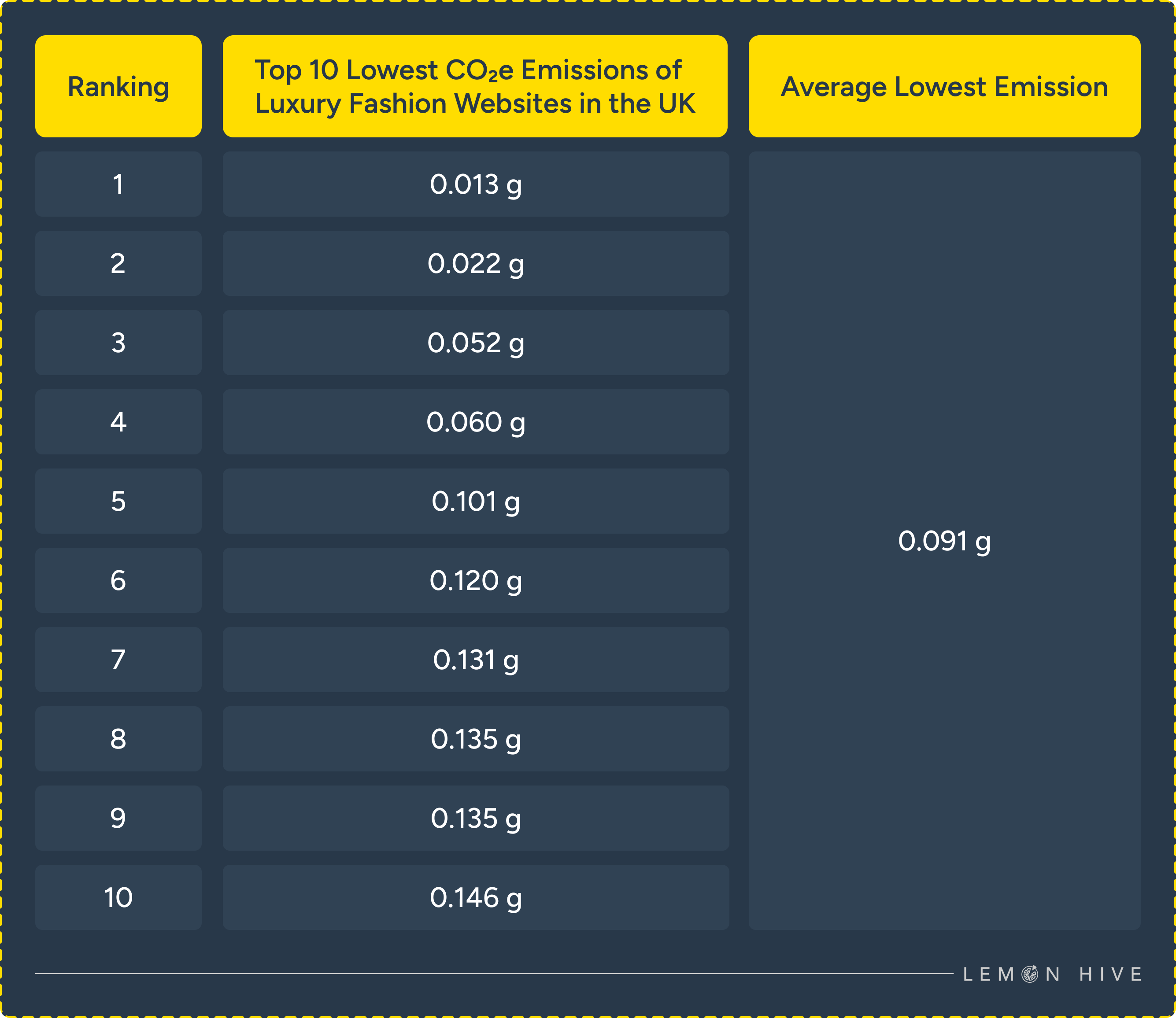
- Lowest CO₂e emission amount (per page view): 0.013 g
- Highest SEO Score: 100
- Lowest SEO Score: 61
- Highest performing website score: 100
- Lowest performing website score: 2
Key findings about the highest CO₂e emitters

- Many brands fail to prioritise mobile-first performance, leading to slow load times and diminished user experience.
- Heavy reliance on large images, videos, or other high-resolution media without proper compression increases page weight and server load.
- Inefficient coding practices (e.g., excessive JavaScript, unused CSS) can result in slow page loading and higher energy consumption.
- Using older or less energy-efficient hosting solutions leads to higher energy requirements for maintaining website operations.
- Legacy platforms might lack support for modern optimisation tools and techniques.
- Poorly configured or non-existent CDNs result in increased latency and energy use for delivering content, particularly for global visitors.
- Websites that are not regularly maintained may accumulate outdated or redundant files, increasing load times and server energy consumption.
To address these challenges, underperforming brands should consider:
- Mobile-first design & performance: To reduce page weight, enhance user experience on dominant mobile platforms, and significantly lower CO₂e emissions by prioritising lightweight and efficient design practices.
- Technical fixes: Image compression, lightweight design, green hosting, and efficient CDNs.
- Operational updates: Regular website audits, modern, scalable architecture (e.g., headless CMS), and maintenance.
- Strategic shifts: Building awareness of digital sustainability, aligning website improvements with brand goals, and demonstrating commitment to environmental responsibility.
Key findings about lowest CO₂e emitters

The Role of top performers in digital sustainability and efficiency
The top-performing luxury fashion websites with the lowest CO₂e emissions are benchmarks for digital sustainability and efficiency, demonstrating how thoughtful design and technology can align with environmental goals. Their contributions include:
- Setting industry standards: By maintaining emissions as low as 0.013g to 0.146g per visit, these websites showcase the feasibility of achieving environmental responsibility in a visually demanding industry.
- Leveraging green technologies: They often adopt green hosting solutions, energy-efficient servers, and renewable energy-powered infrastructure, directly reducing their carbon footprint.
- Optimised design practices: Through lightweight coding, image compression, and minimalistic design principles, they ensure faster load times while conserving energy.
- Inspiring industry-wide change: By proving that luxury websites can combine aesthetic appeal with low energy consumption, they encourage other brands to prioritise digital sustainability.
- Enhancing user experience: Efficient websites reduce environmental impact and improve customer satisfaction by offering faster, smoother browsing experiences.
- Optimised mobile and desktop platforms: Top-performing brands prioritize mobile optimisation, ensuring smooth navigation and fast load times for on-the-go users.
- Low environmental impact: They significantly reduce carbon emissions by leveraging energy-efficient servers and streamlined website architecture.
- User-centric design: High accessibility scores indicate a commitment to inclusivity, catering to users with diverse needs.
Our methodology
Our analysis utilised SiteBeacon’s advanced digital footprint assessment tool to evaluate each website based on specific performance metrics, including Performance Score, SEO score, Accessibility (ACS), Best Practices (BP), and Core Web Vitals (CWV) compliance. Additionally, carbon emissions (CO₂e) for each website were assessed to understand environmental impact. The dataset covered 69 luxury fashion websites, and each site was categorised based on its rating in these key performance areas.
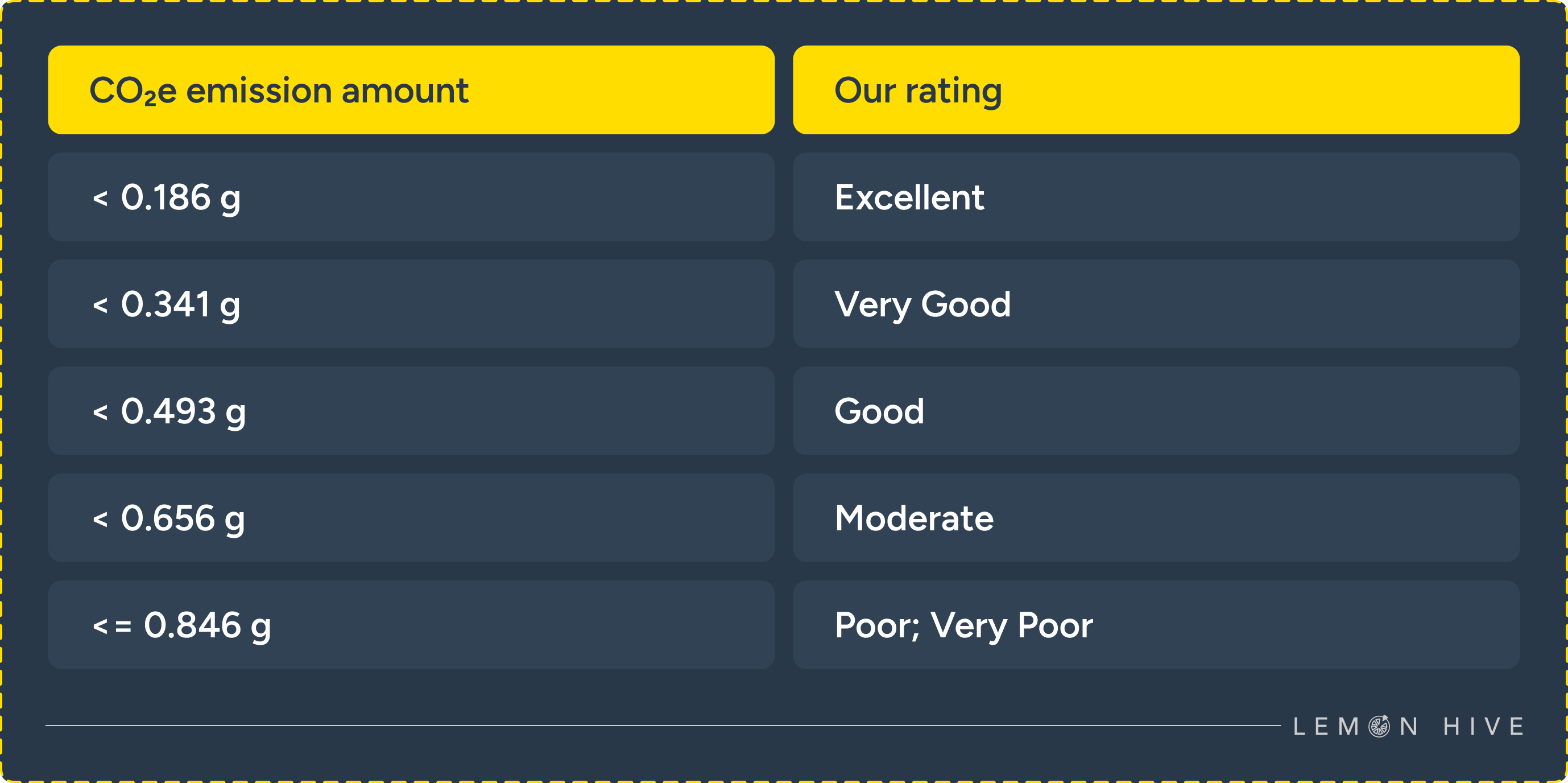
Here's how we rate the CO₂e emission:

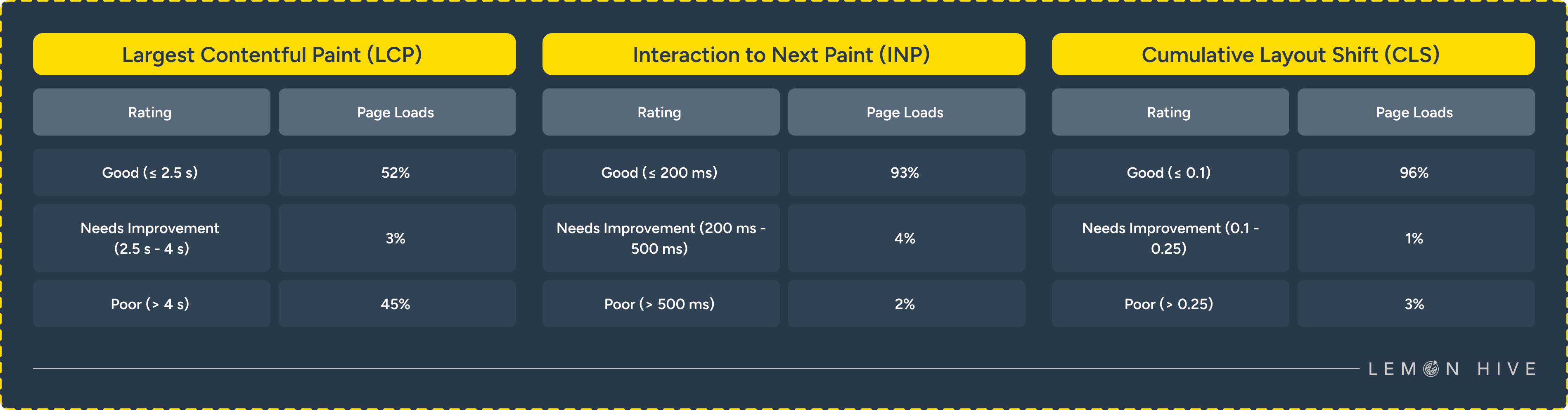
CWV (Core Web Vitals) Rating System:

Implications of these findings and how luxury fashion websites can improve their ratings
If luxury fashion websites can optimise their light fail metrics and core web vitals, the performance and emission may improve. Here are some specific implications of our findings that can be improved to reduce digital carbon emissions as well as enhance web performance:
- Adopt a MACH/Headless architecture: Decouple the front-end and back-end for faster, more efficient content delivery and reduced carbon emissions.
- Optimise images and media: Compress images and use responsive sizes to reduce load times and data transfer. Use video compressors like Mux, Cloudinary and image compressors like ShortPixel, TinyPNG, etc.
- Leverage CDNs: Use Content Delivery Networks such as Cloudflare and Fastly to cache and serve content globally, improving performance and sustainability.
- Choose energy-efficient web hosting: Select hosting providers such as Nimbus and Kualo that are powered by renewable energy to lower digital carbon emissions.
- Minimise HTTP requests: Simplify design and combine assets to reduce the number of requests and improve speed.
- Implement lazy loading: Load content only when it enters the viewport to save bandwidth and energy.
- Optimise JavaScript and CSS: Minify files and remove unused code to reduce file sizes and improve speed.
- Use efficient web frameworks: Adopt lightweight frameworks like React or Vue.js for fast, sustainable websites.
- Adopt green UX/UI design: Simplify interfaces and promote energy-saving modes for a minimal carbon footprint.
- Monitor and audit regularly: Use tools like Google Lighthouse to track performance and carbon emissions.
Conclusion
The findings reveal that high-performing websites balance user experience with sustainability, achieving lower carbon emissions while meeting SEO and CWV standards. In contrast, sites with low ratings often sacrifice performance and sustainability, leading to higher emissions and potentially lower user engagement. Through SiteBeacon, luxury brands can access valuable insights and adopt a more eco-conscious approach to web development. By prioritising performance and accessibility, companies can improve user satisfaction and environmental impact, aligning with modern digital expectations.
