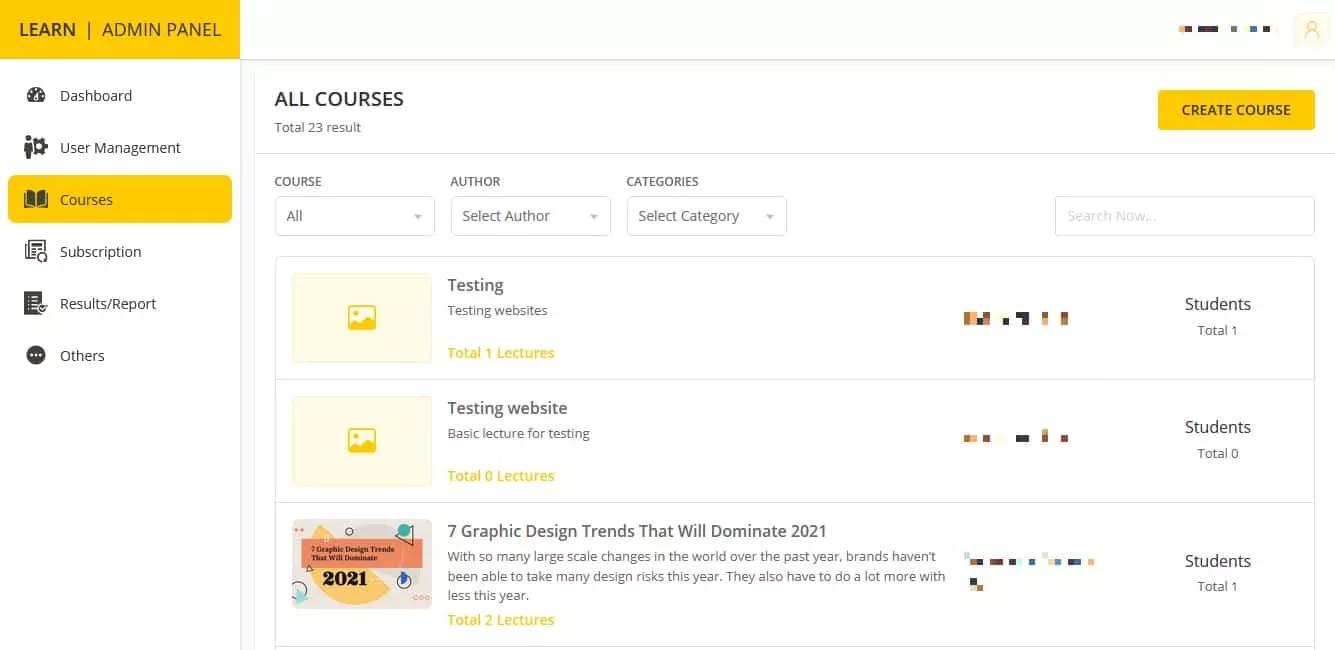
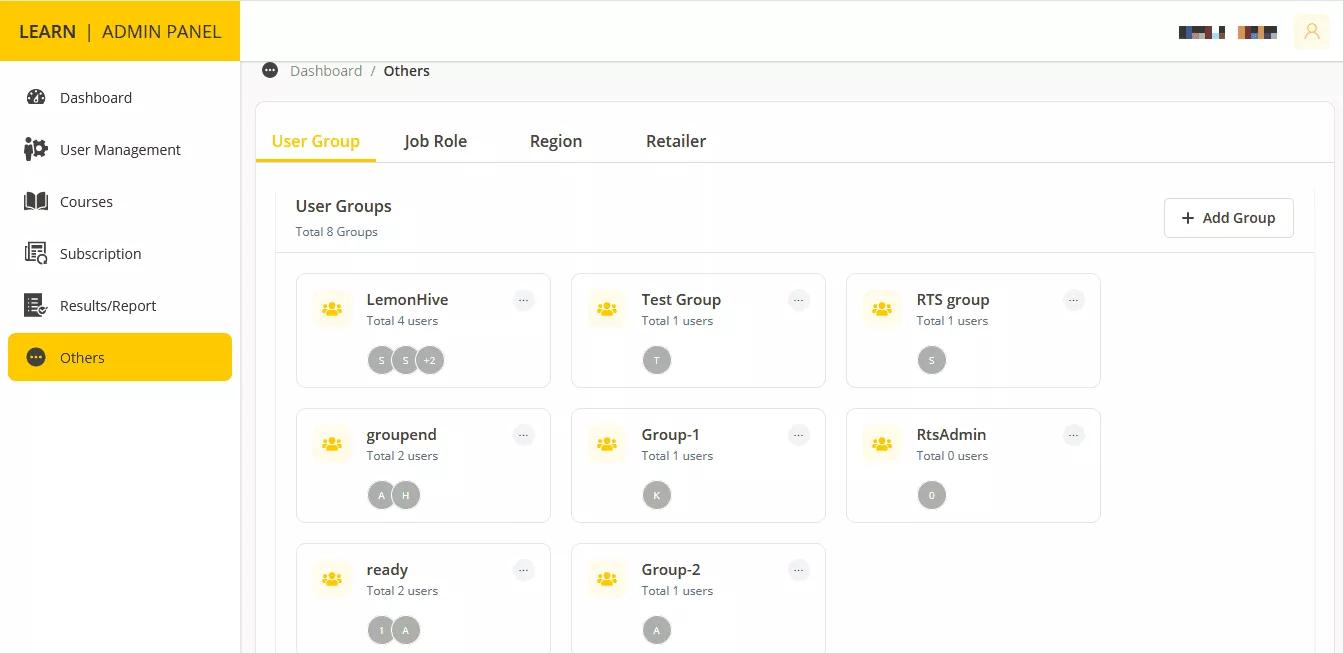
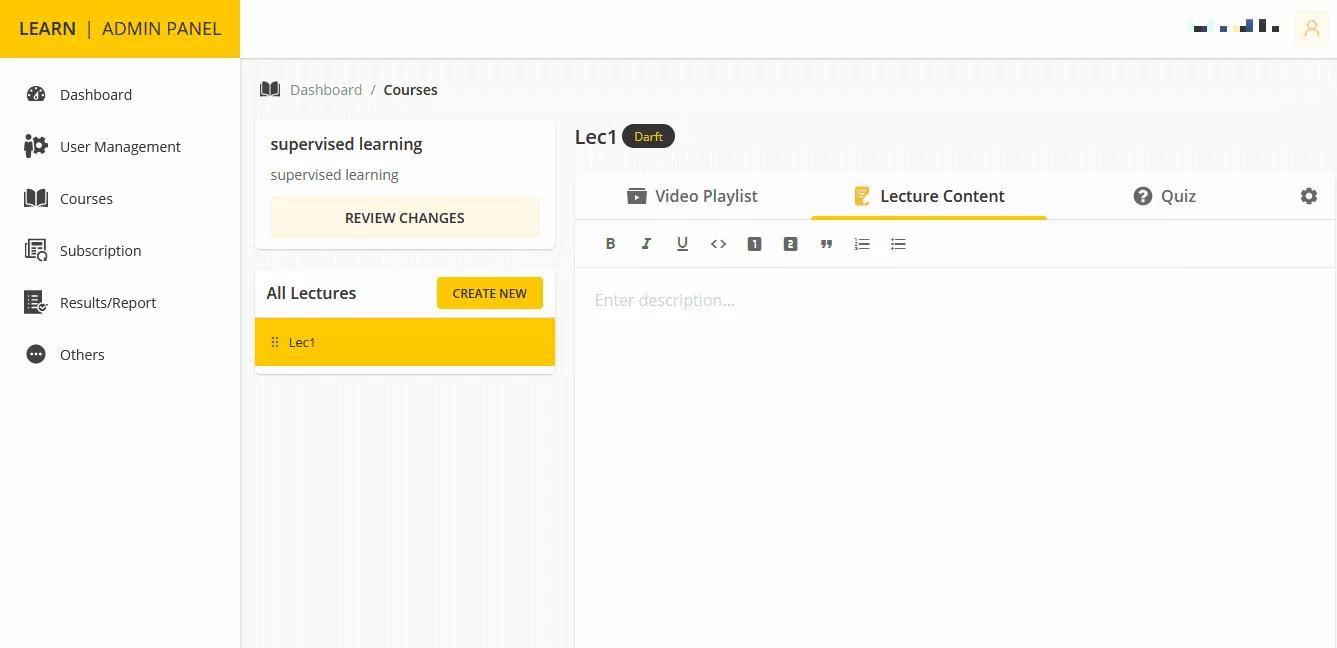
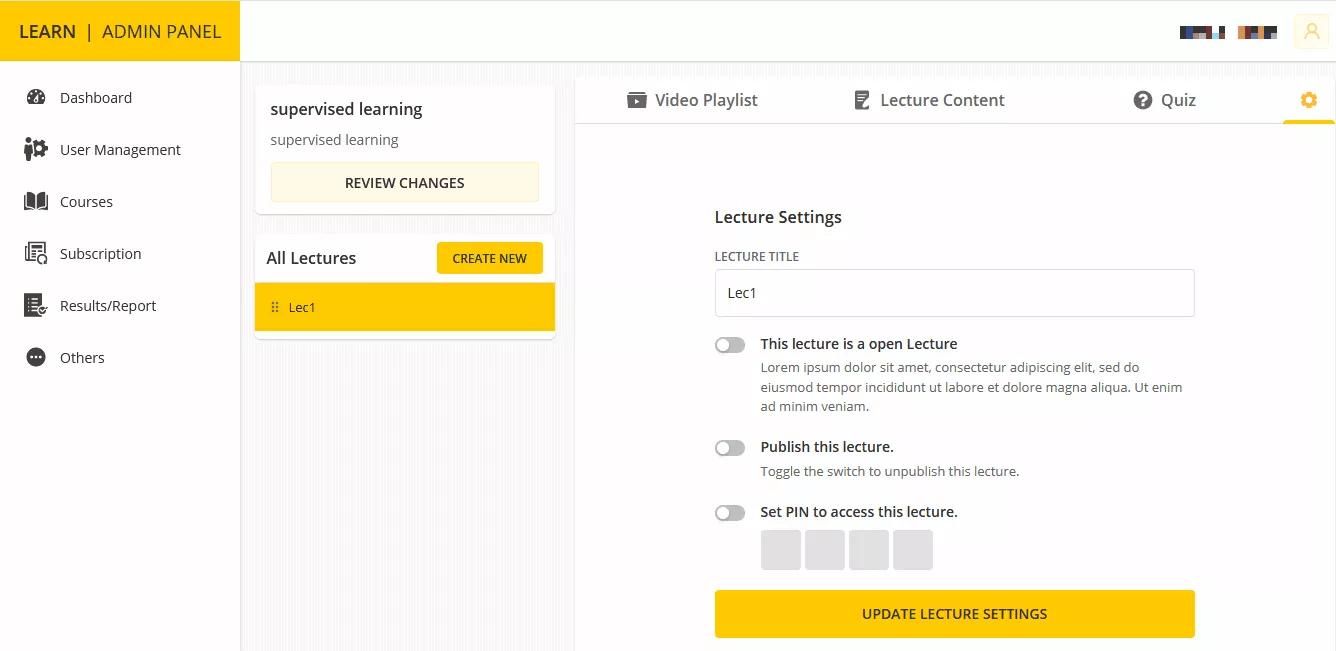
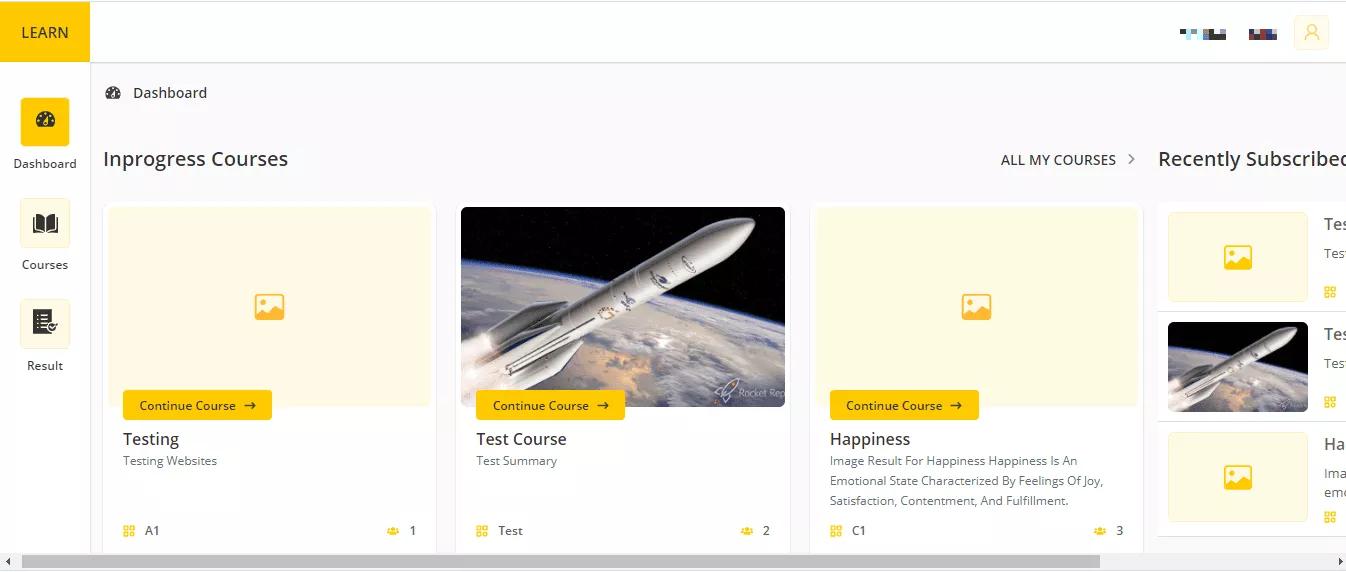
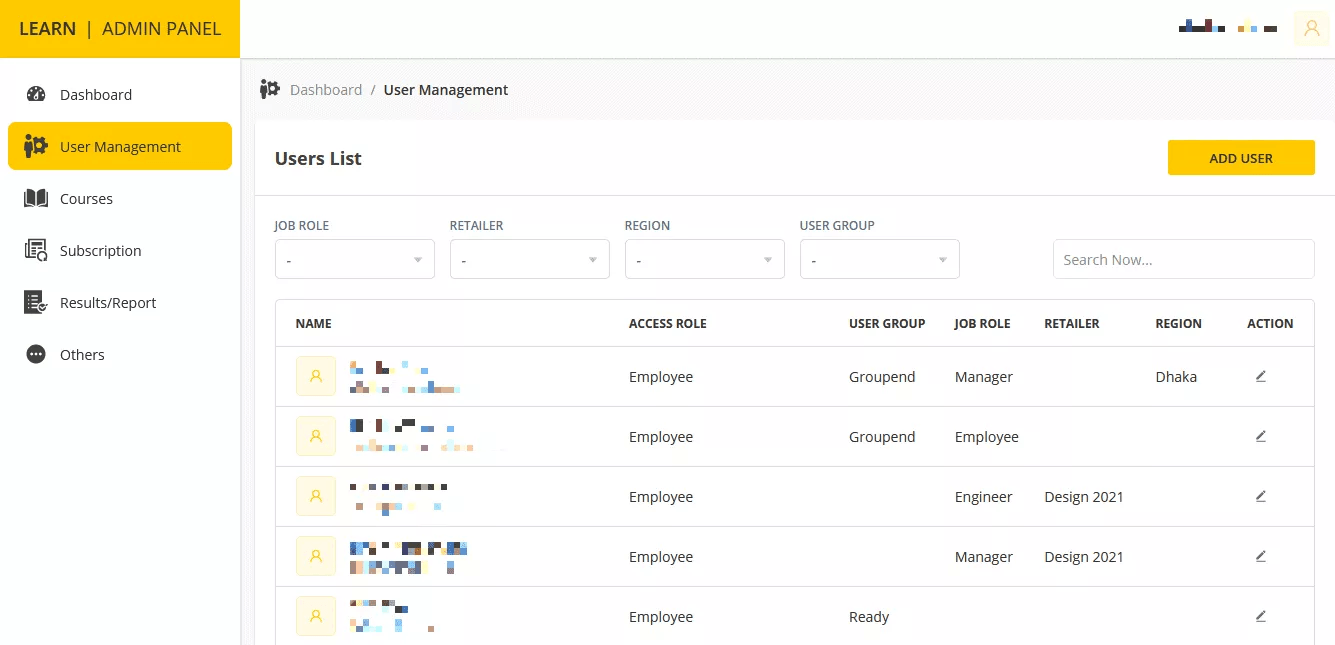
We designed and developed a custom Learning Management System which includes a fully integrated administration system as well as a client interface. This state-of-the-art system includes a number of different learning and testing functions, from written content to videos and quizzes to exams.
The Development
The system was developed over 6 months by a team of 5 developers with support from our design and UI team throughout the project. We took a great brief and created wireframes and designs, built a development strategy with the client and then progressed on to the complete development of the system.

The Solution
Having reviewed a number of options using existing solutions, we concluded with the client that the only way to achieve the features and customer experience they wanted was a custom-built learning management system. With this, customers of the client are able to manage their employees and assign and monitor their daily, weekly, and monthly progress and customise the system to their own needs.

Our focus for the development was usability and scalability and each and every module was designed and developed with these two key points in mind, meaning the system can grow with the client and their customers.

Development Process
After a comprehensive consulting stage on the system requirements with the client, our first task was designing the complete system architecture for the project. In accordance with the project brief, our proposed technology stack was Node.js (Nest.js) for the back-end server with GraphQL API and React (Next.js) for the web client application. For the database, we used MySQL for its ACID compliance and TypeORM support.

The first step of the build was wireframing & storyboarding all the features in accordance with client specifications. Once the wireframes and storyboards were approved by the client, the build process was started together with the back-end development and front-end design in order to ensure time efficiency.

The Scrum model was followed for project management, with the project broken down into 16 code-sprints, each sprint consisting of two weeks of development. After each sprint, we had a client review meeting to go through project progress. We used JIRA to keep track of all the tasks for each sprint.

After the 12th code-sprint we deployed the first alpha build of the project for our internal testing. Docker was used for deployment to ensure smooth implementation and maintainability. By the end of the project, we ran our own internal QA and then ran a second full QA process alongside the client.








